Lead UX/UI Designer
1 Month Sprint
Figma
Google A.I Hackathon
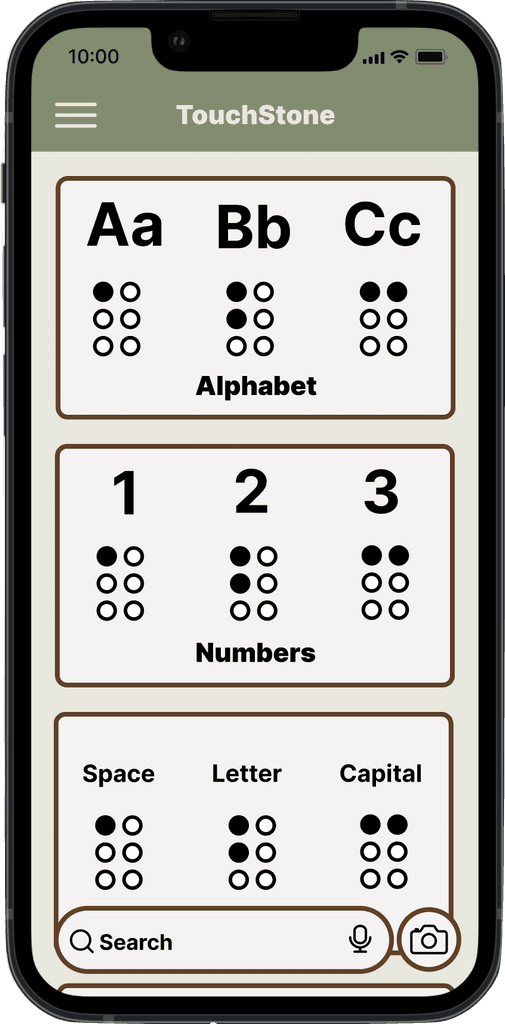
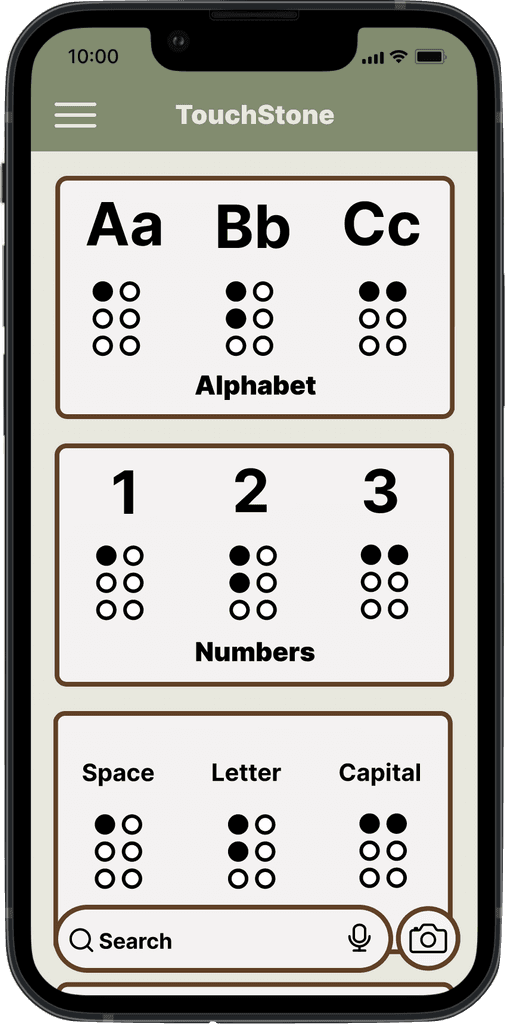
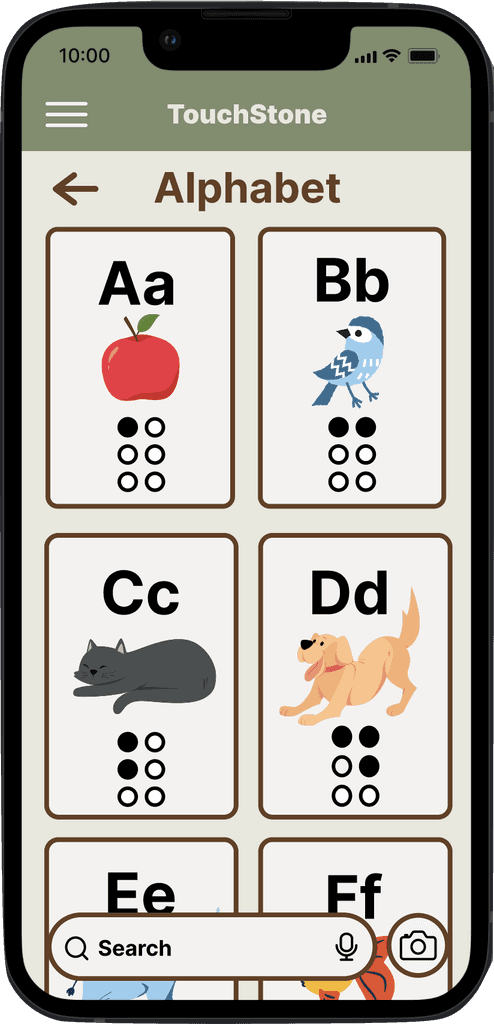
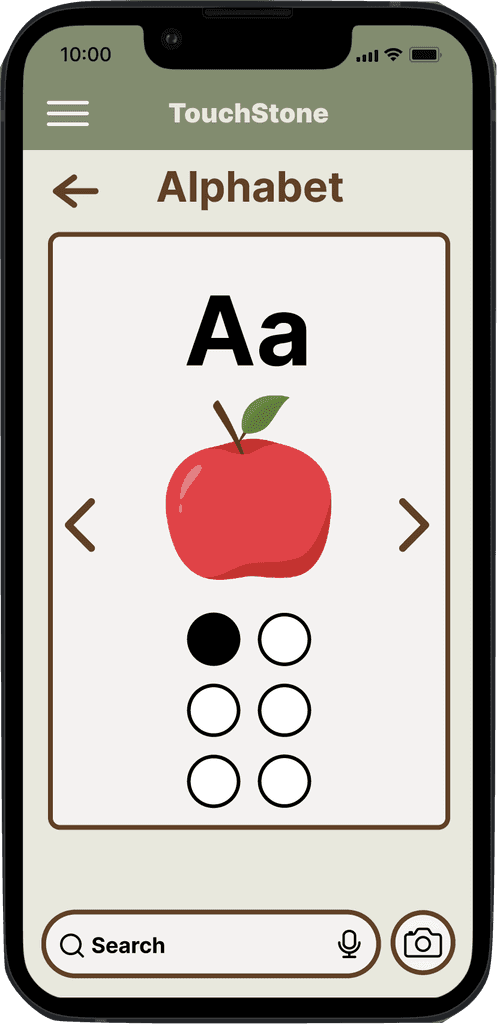
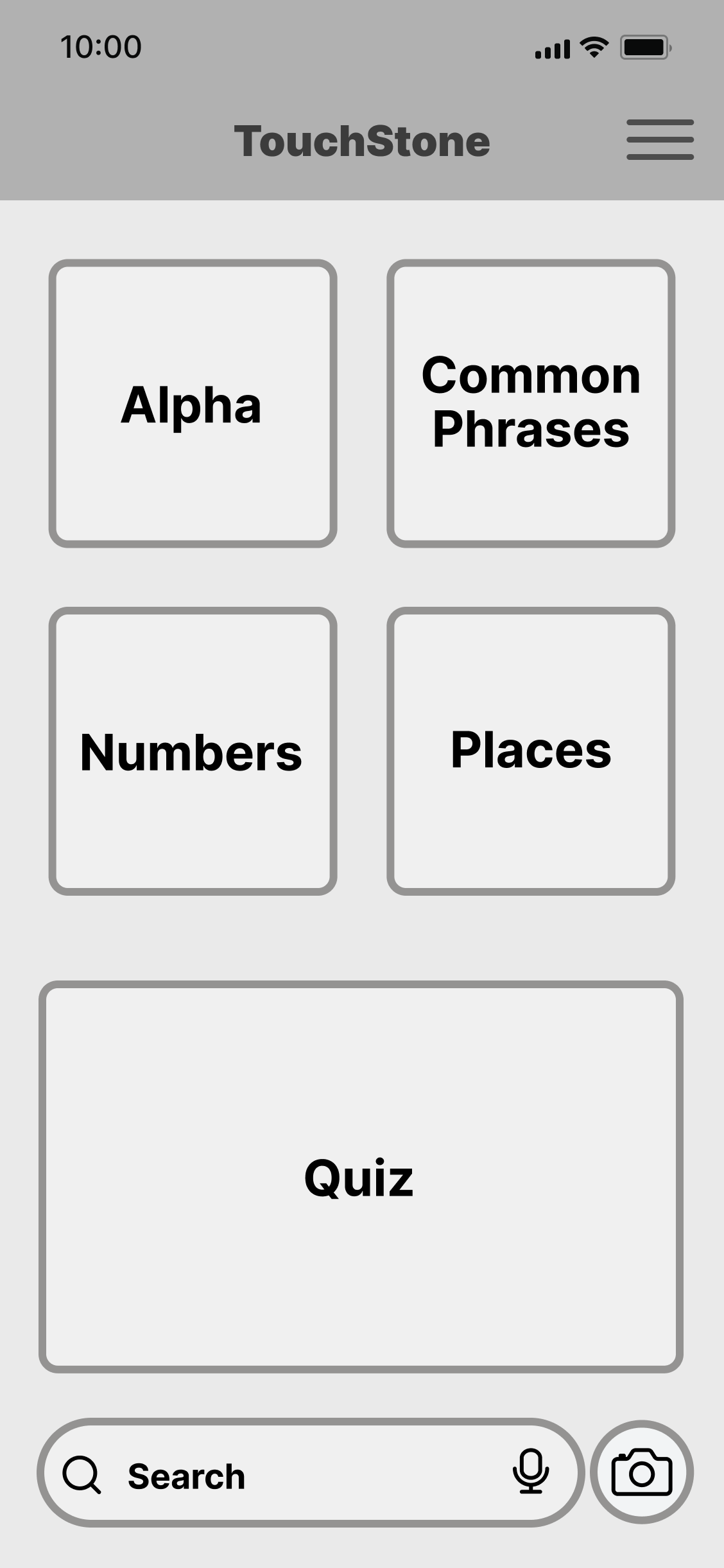
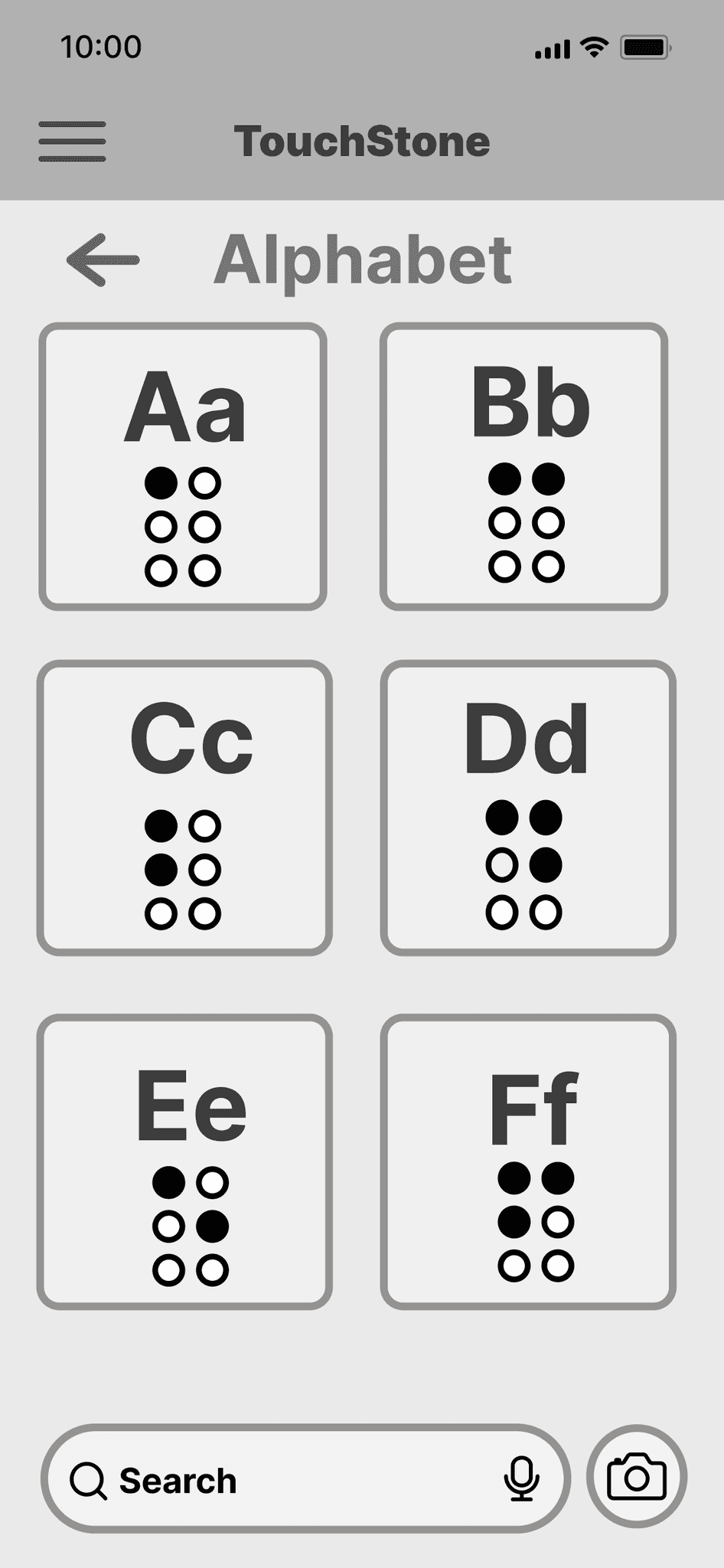
TouchStone offers a unique and engaging way to learn Braille. Through the combined use of AI assistance and interactive quizzes, the app creates an enhanced experience that guides users through the basics of Braille, covering the representations of simple numbers, the alphabet, special characters and everyday words that are likely to be encountered.
Our interactive quiz feature includes:
FlashCards: Learn letters, numbers, or words, and see their correct Braille translation when you flip the card. Matching: Match six random words, letters, or numbers with their Braille translations to test your memory and recognition. Fillin’ the Braille: Apply what you’ve learned by filling in the Braille characters for specific words, letters, or numbers.
With the integration of Gemini AI in TouchStone’s search bar, you can easily inquire about the Braille translation of any word or letter. Gemini AI will provide a detailed text explanation and an image of the Braille translation, making learning both comprehensive and visually accessible.



Developing an app to better serve a specific community such as individuals experiencing vision loss or those eager to learn Braille, presented a significant learning curve. This was our first time diving into the world of accessibility so it required extensive research into Braille’s intricate details.
Additionally, we developed skills in training Verte and Gemini models and became adept at navigating Google’s documentation. Working closely with the UX/UI team was crucial, as constant communication ensured alignment and cohesive progress.
This process not only advanced our technical capabilities but also deepened our appreciation for teamwork and the critical role of tailored accessibility in technology.
Ensuring that TouchStone is fully accessible remains our primary focus for the app’s next development phase. We plan to support connectivity with portable Braille devices, enabling tactile learners to engage directly throught their smartphones.
Future enhancements for TouchStone include refining our Gemini AI with tuned models and structured prompts for more accurate responses. We are committed to incorporating Responsible AI to ensure these responses are reliable and appropriate.
Additionally, we aim to introduce a camera feature that utilizes OCR technology powered by Google AI. This will allow users to take a picture of a text document and receive instant BRaille translations. We also plan to implement image detection technology so sers can photograph objects and receive their Braille descriptions.
Our ongoing efforts will also focus on improving the accuracy of our Braille translations, ensuring TouchStone continues to meet the needs of our users effectively.