“A powerful, easy-to-use online research tool”
Designing a responsive website experience
Designing a responsive website experience
Gorilla Experiment Builder offers behavioral scientists a platform for creating experiments with ease, ranging from basic surveys and reaction-based tasks to intricate multi-day learning studies and randomized controlled trials. Gorilla empowers researchers to efficiently construct, launch, and evaluate their experiments. My team and I were tasked by Gorilla Experiment Builder to revamp their website to boost its usability, interface and to better accommodate their target audience.
Gorilla Experiment Builder offers behavioral scientists a platform for creating experiments with ease, ranging from basic surveys and reaction-based tasks to intricate multi-day learning studies and randomized controlled trials. Gorilla empowers researchers to efficiently build, launch, and evaluate their experiments.
My team and I were tasked by Gorilla to redesign a responsive website to boost its usability, interface and to better accommodate their target audience.
UX/UI Designer, Lead Designer
UX/UI Designer, Lead Designer
3 Week Sprint, April 2024
3 Week Sprint, April 2024
Business Analysis, Heuristics, Feature Analysis, User Interviews, Affinity Mapping, User Persona, User Journey, Problem Statement, User Flows, Tree Testing, Sketching & Design Studio, Prototyping & Iterating, Usability Testing
Business Analysis, Heuristics, Feature Analysis, User Interviews, Affinity Mapping, User Persona, User Journey, Problem Statement, User Flows, Tree Testing, Sketching & Design Studio, Prototyping & Iterating, Usability Testing
Figma, Optimal Workshop, Maze, Otter AI, Notion
Figma, Optimal Workshop, Maze, Otter AI, Notion
“How might we navigate new users to the correct page where they can learn Gorilla's fundamental for creating their own tasks & experiments?
Gorilla’s Experiment Builder had not been updated in a while and was experiencing a high volume of support tickets due to usability issues. Over years of growth and improvement, Gorilla's powerful experiment builder gained a somewhat unwieldy interface. Our team of 6 kept an open line of communication with Gorilla's head product designer to strategize and find a solution that suited both Gorilla and their users. Our goal was to identify pain points that users were experiencing and how we could create a path that allowed them to learn and use Gorilla's powerful tools.
“How might we navigate new users to the correct page where they can learn Gorilla's fundamental for creating their own tasks & experiments?
The application featured a chaotic layout, posing challenges for users to locate key functionalities. Users grappled with problems during the initial setup phase, influencing the rate of new user integration. The software didn't offer individualistic tailoring or customization possibilities, diminishing its appeal and approachability.
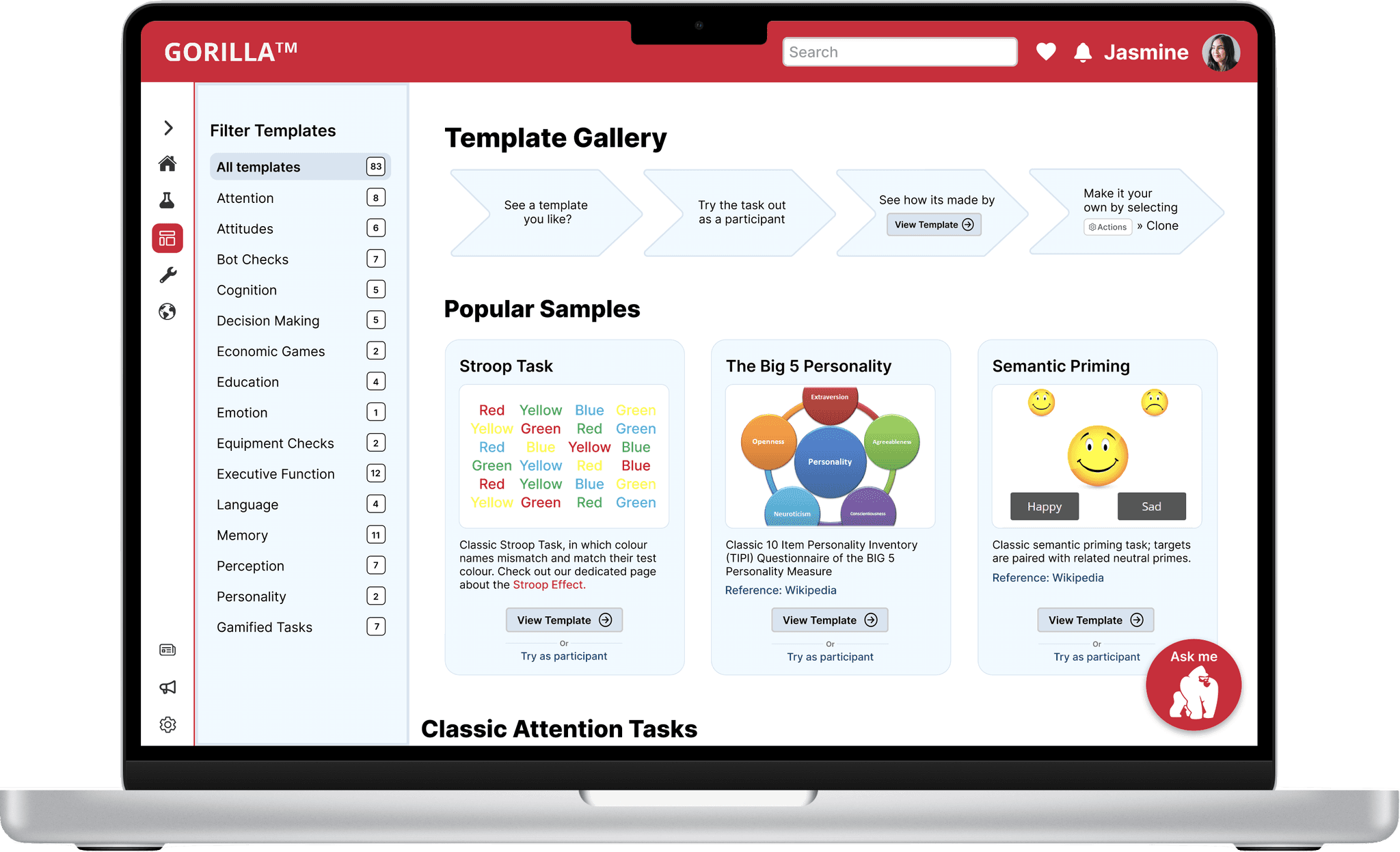
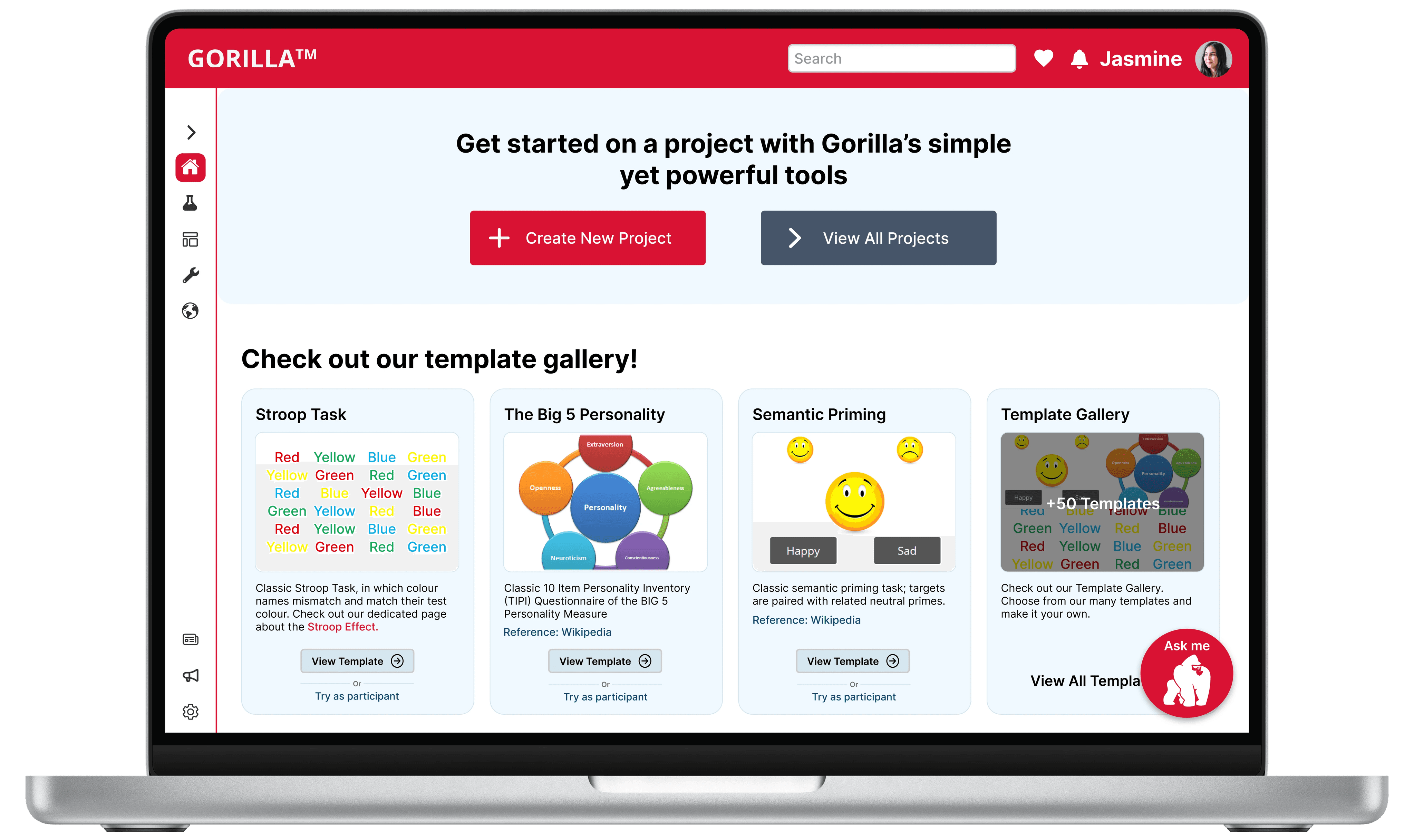
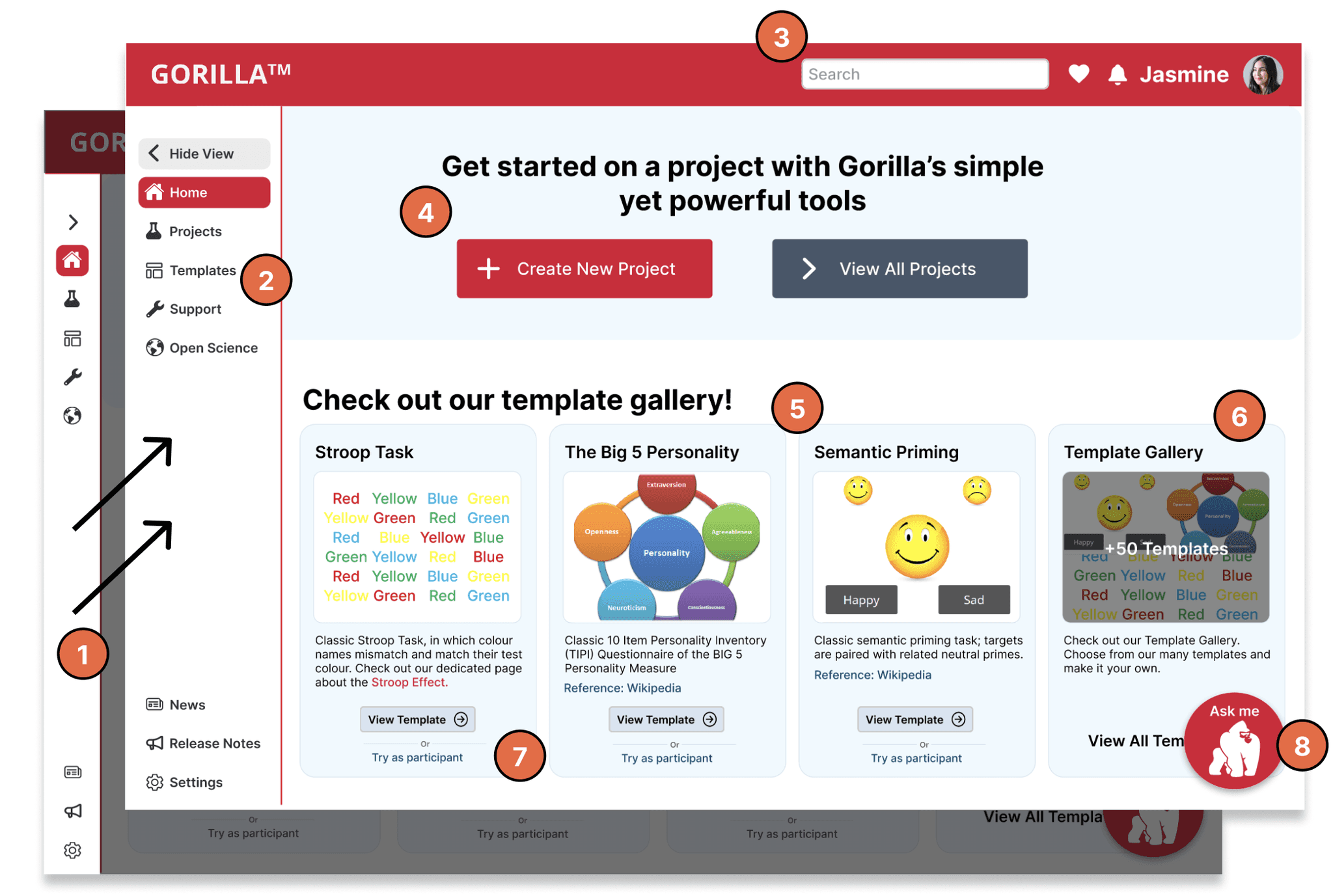
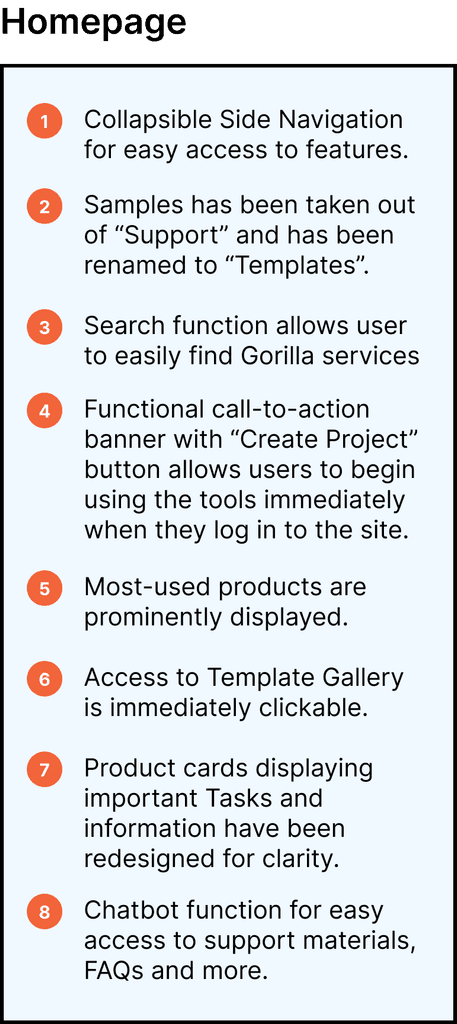
An intuitive building experience
An intuitive building experience
A streamlined homepage for new and existing user's to jump in and start building their experiments and an updated marketing page to showcase Gorilla's existing templates.
Improved clarity & consistency of Gorilla’s content strategy.
Global side navigation for the user to know where they are within the builder.
New banner with the ability to create a new or view all project’s.
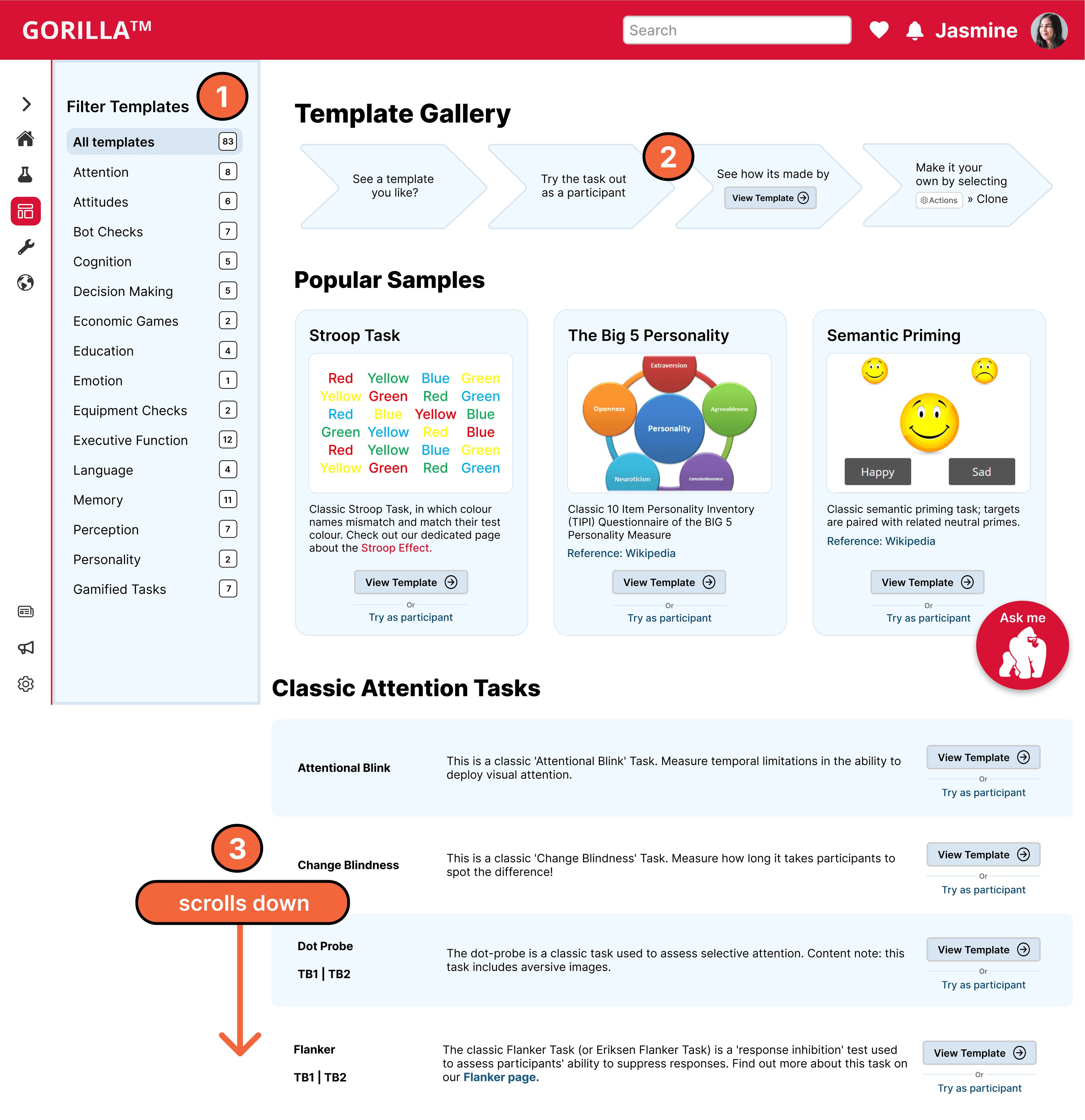
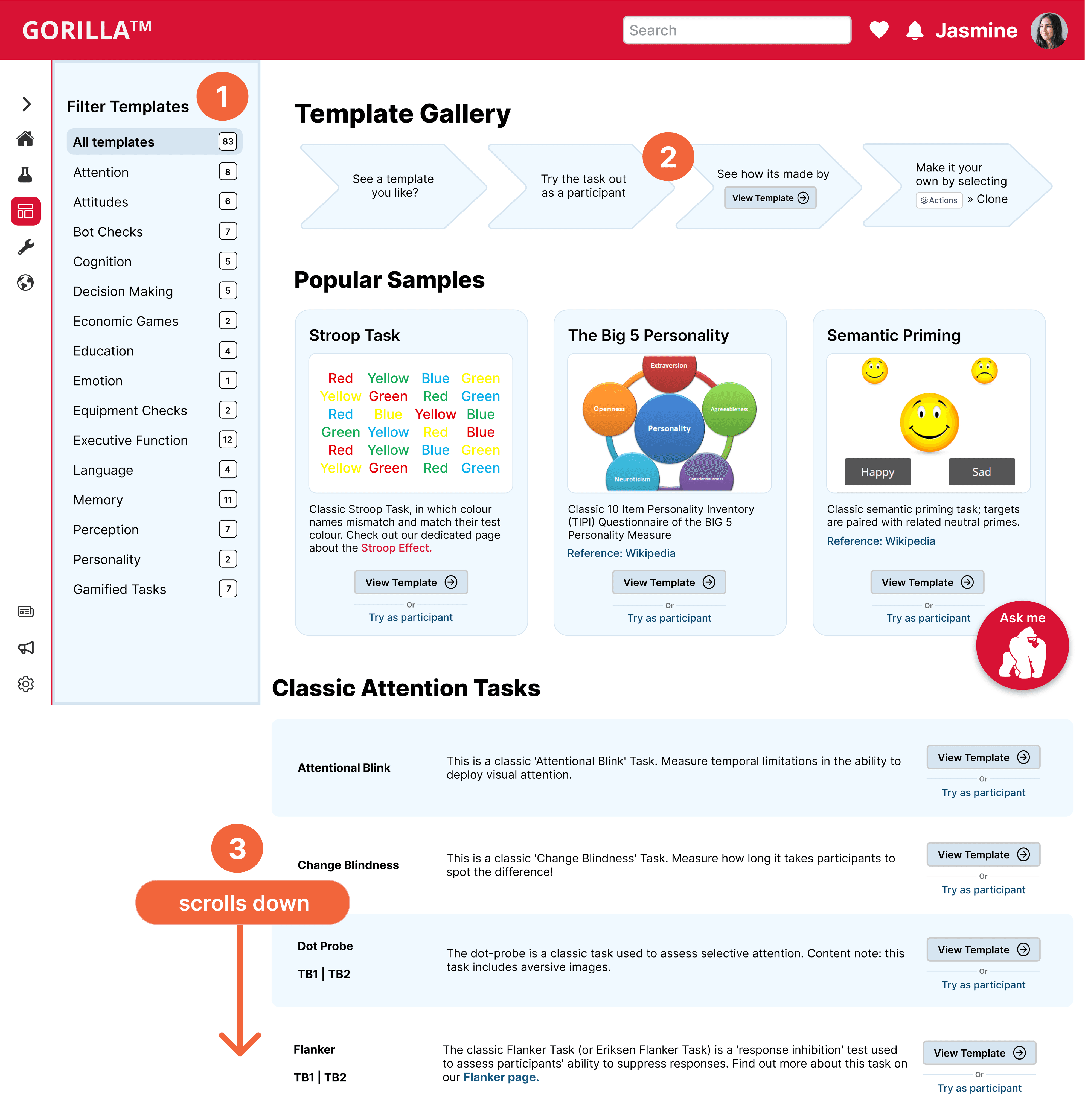
Template gallery view on the homepage for user’s to easily get started.
A “Gorilla Ask Me” Chatbot button sticky to the corner for user’s to easily find help whenever they need it.
Faster task completion time
Faster task completion time
Faster task completion time
Increase in task easiness rating
Increase in task easiness rating
Increase in average success rate
Increase in average success rate
Increase in average success rate
a look into our methodology
Hypothesis
Students need a lower barrier to entry for learning the skills required to utilize Gorilla, as well as a reliable way to find answers to their problems/blockers.
Assumptions
Before we conducted our research we brainstormed a list of assumptions to help guide us through our research.
Students have difficulty finding the information they need after having skipped the recommended tutorials they are prompted to watch upon logging in for the first time.
Students come to Gorilla in order to run and complete research projects they have been assigned in a class.
Students do not want to build a research experiment from scratch if they don’t have to.
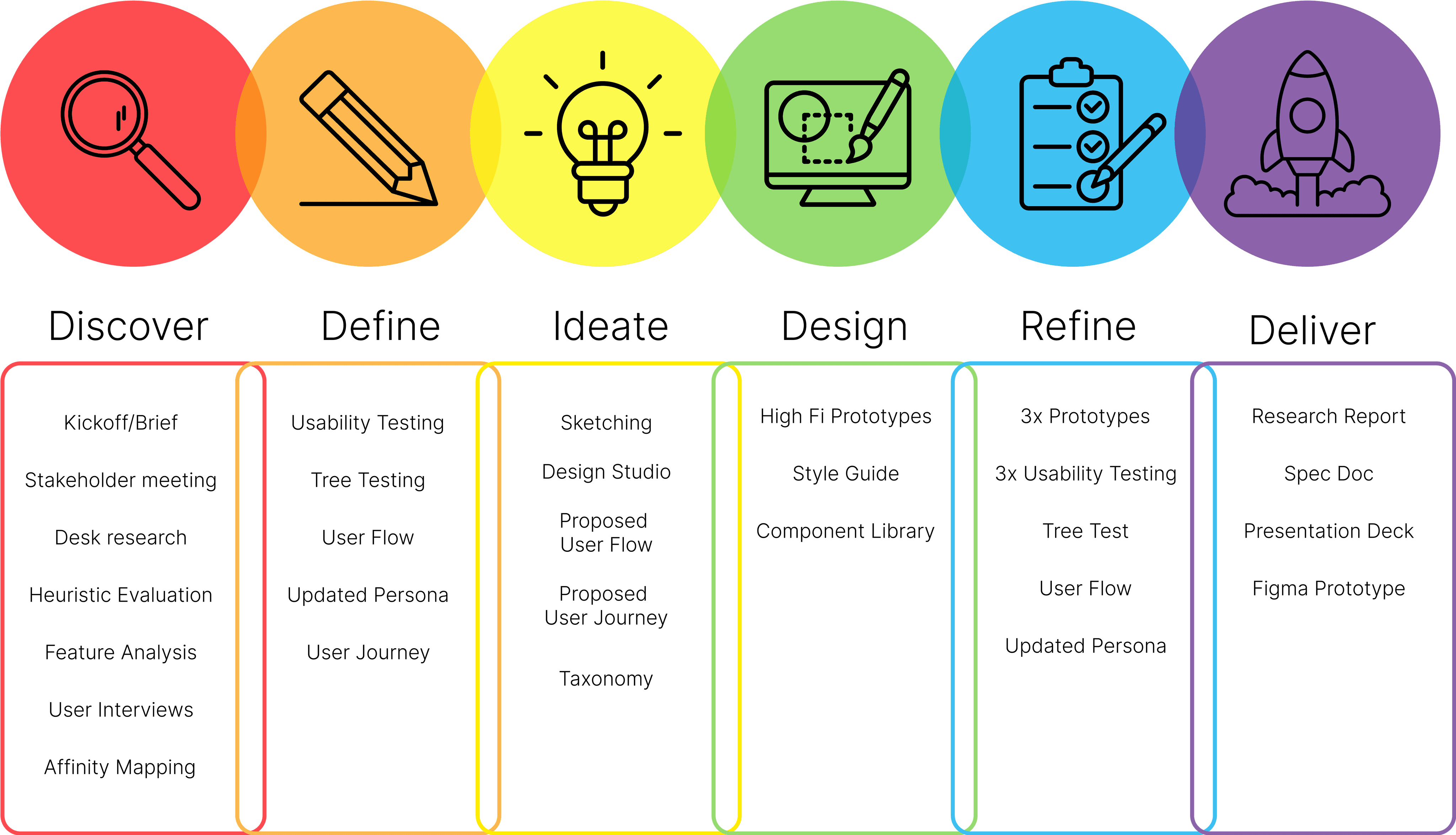
Research Methods
Empathizing with our client & target audience
To better empathize with our client & target audience we conducted various research techniques to further our understanding and validate our assumptions. We completed the following research methods to establish a solid foundation before continuing toward the redesign:
To give us insight into Gorilla's platform, their competitors, and to create design changes that aligned with their values we conducted the following
Desk Research
Feature Analysis
Heuristic Evaluation
To give us insight into Gorilla's platform, their competitors, and to create design changes that aligned with their values we conducted the following:
Desk Research
Feature Analysis
Heuristic Evaluation
To give us insight into Gorilla's platform, their competitors, and to create design changes that aligned with their values we conducted the following
Desk Research
Feature Analysis
Heuristic Evaluation
To establish a baseline of Gorilla's current website usability we conduced the following:
Usability Testing
Tree Testing
To understand Gorilla's target audience and align our designs with the needs and pain points of their user's we conducted the following:
User interviews
Affinity Mapping
Synthesis
Persona
Journey Map
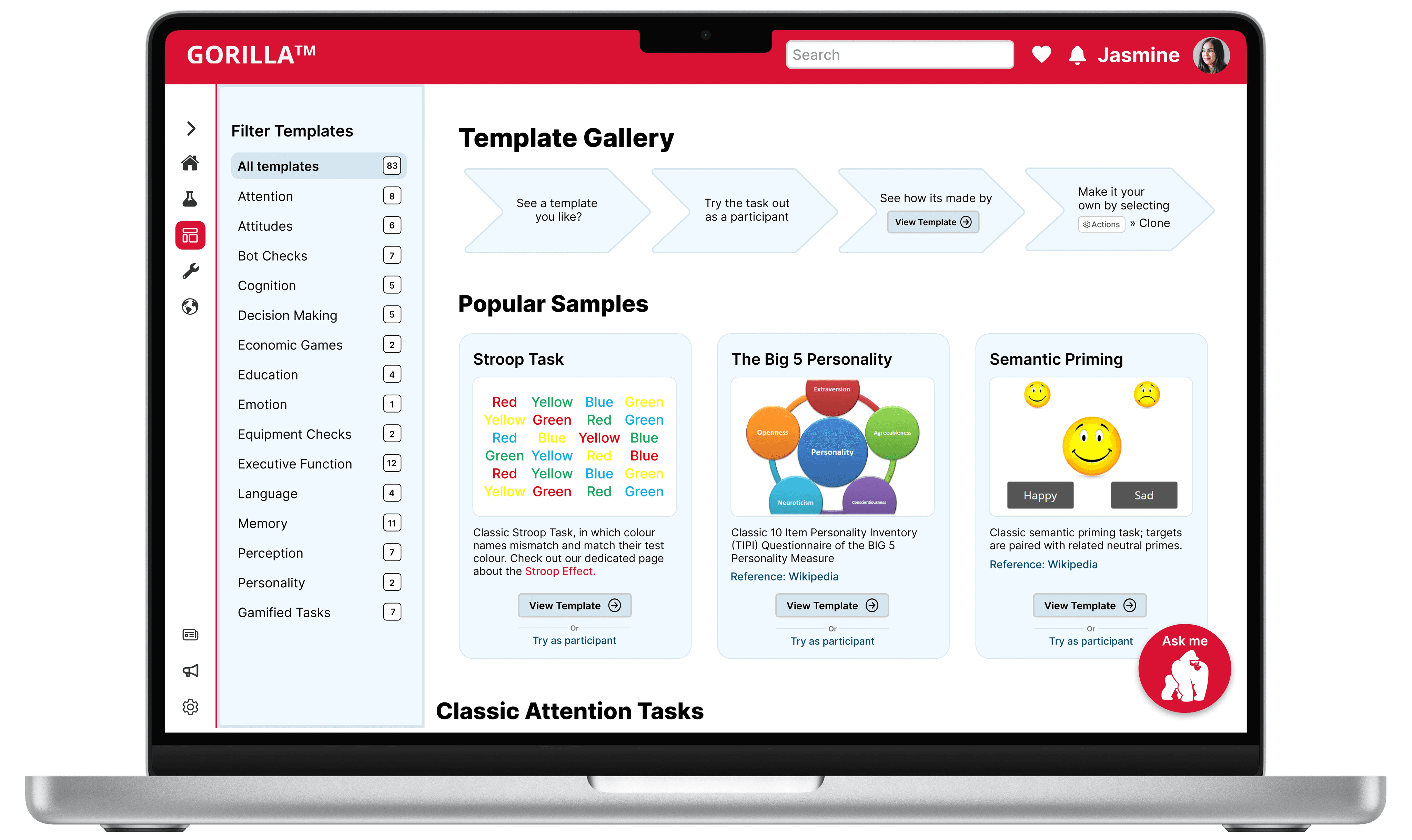
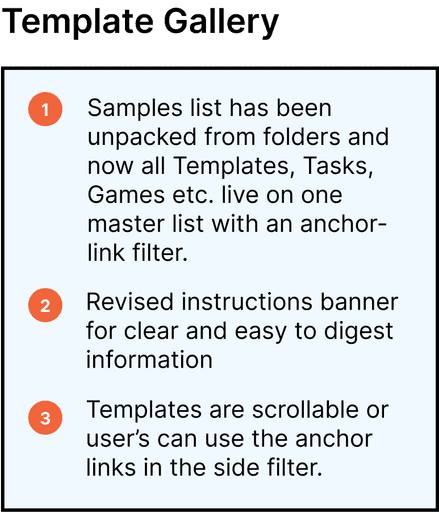
Template Filtering
Support Chatbot
Unified Taxonomy
Template Filtering
Support Chatbot
Unified Taxonomy
Feature Analysis
We conducted a competitive & comparative feature analysis of Gorilla's top competitors to understand industry best practices. Our biggest takeaways were from analyzing Testable & Maze. We loved the following features and kept these in mind when deciding on our features to add to our redesign.
Check out the link below for the full analysis!
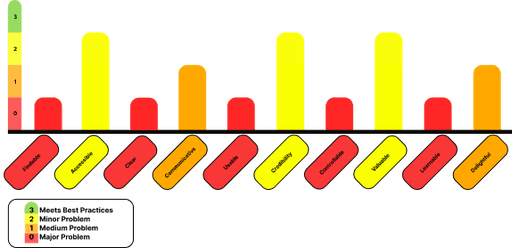
Heuristic Evaluation
We conducted a full heuristic evaluation of Gorilla's homepage and samples marketing page. Our biggest takeaways were the following:
Findability: There are flaws in the site's information architecture causing the user to struggle when finding relavent content
Clarity: There is an overwhelming amount of information that lacks clear taxonomy and UI hierarchy causing the user to not know where they should focus their attention.
Learnability: There is no clear indication of how a user should navigate the site, where they should start, and how they can find support.
We conducted a full heuristic evaluation of Gorilla's homepage and samples marketing page. Our biggest takeaways were the following:
Findability: There are flaws in the site's information architecture causing the user to struggle when finding relavent content
Clarity: There is an overwhelming amount of information that lacks clear taxonomy and UI hierarchy causing the user to not know where they should focus their attention.
Learnability: There is no clear indication of how a user should navigate the site, where they should start, and how they can find support.
We conducted a full heuristic evaluation of Gorilla's homepage and samples marketing page. Our biggest takeaways were the following:
Findability: There are flaws in the site's information architecture causing the user to struggle when finding relavent content
Clarity: There is an overwhelming amount of information that lacks clear taxonomy and UI hierarchy causing the user to not know where they should focus their attention.
Learnability: There is no clear indication of how a user should navigate the site, where they should start, and how they can find support.
We conducted a full heuristic evaluation of Gorilla's homepage and samples marketing page. Our biggest takeaways were the following:
Findability: There are flaws in the site's information architecture causing the user to struggle when finding relavent content
Clarity: There is an overwhelming amount of information that lacks clear taxonomy and UI hierarchy causing the user to not know where they should focus their attention.
Learnability: There is no clear indication of how a user should navigate the site, where they should start, and how they can find support.
Check out the link's below for the full evaluation!
Check out the link's below for the full evaluation!
Check out the link's below for the full evaluation!
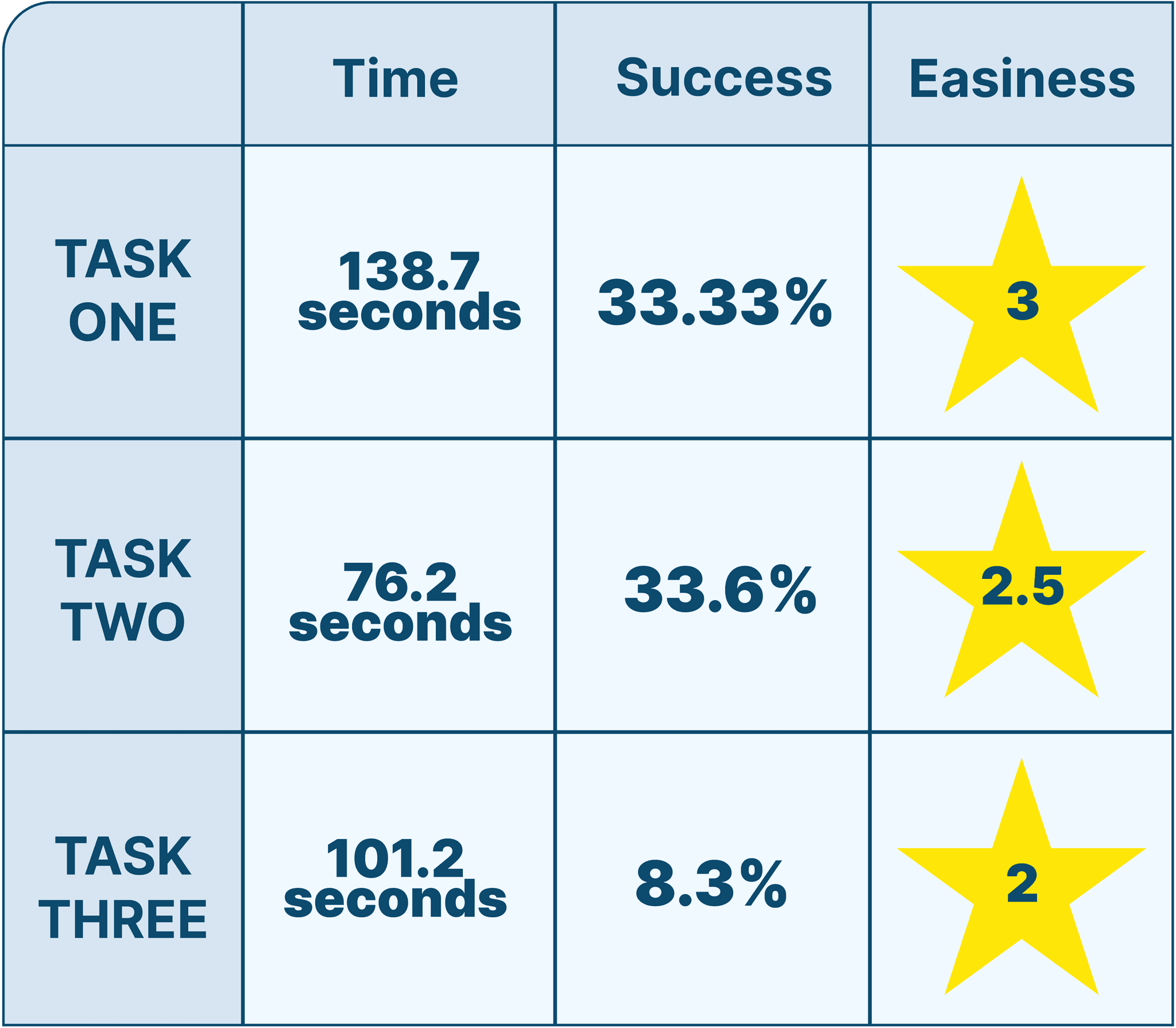
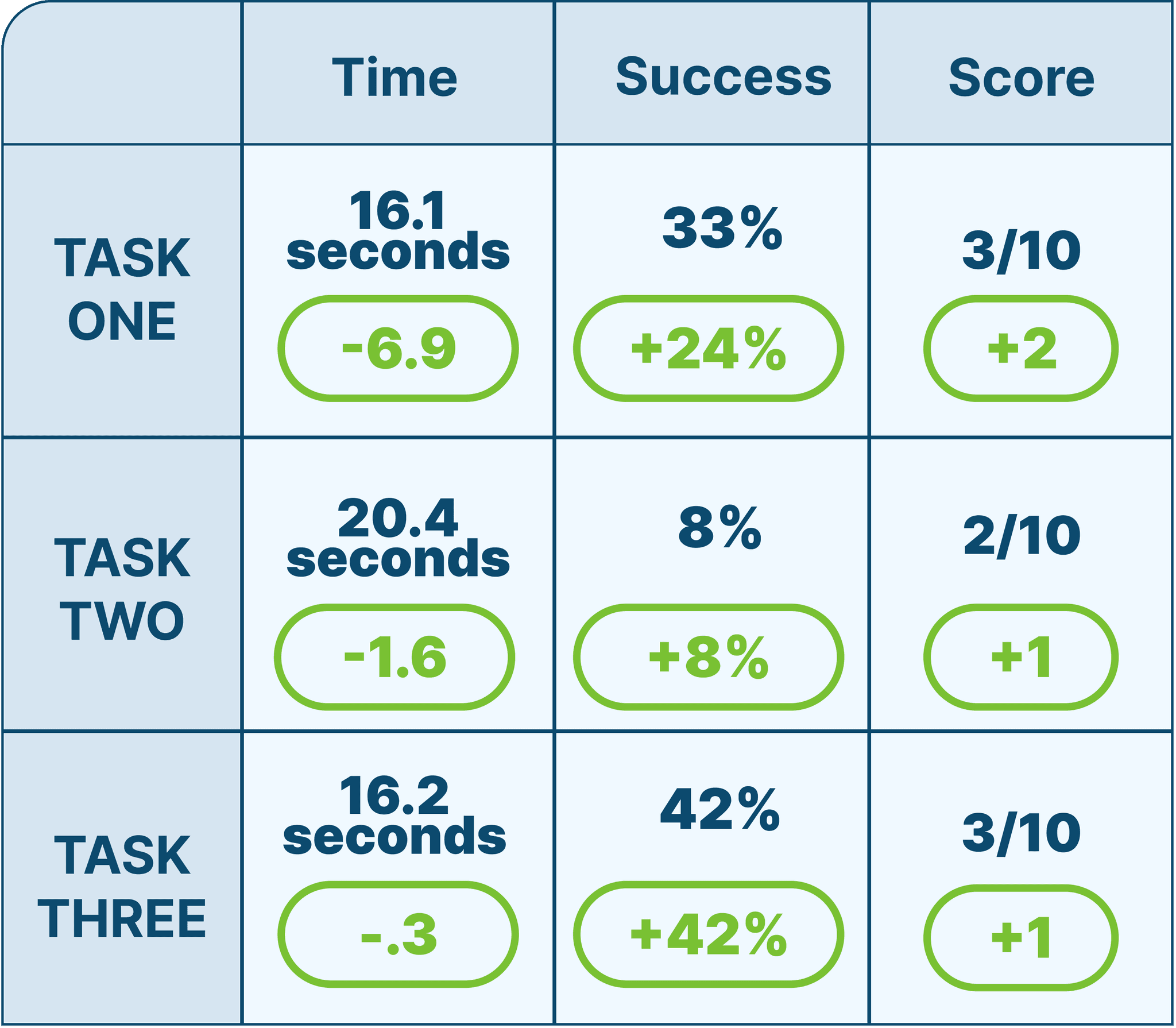
Initial Gorilla Site Testing
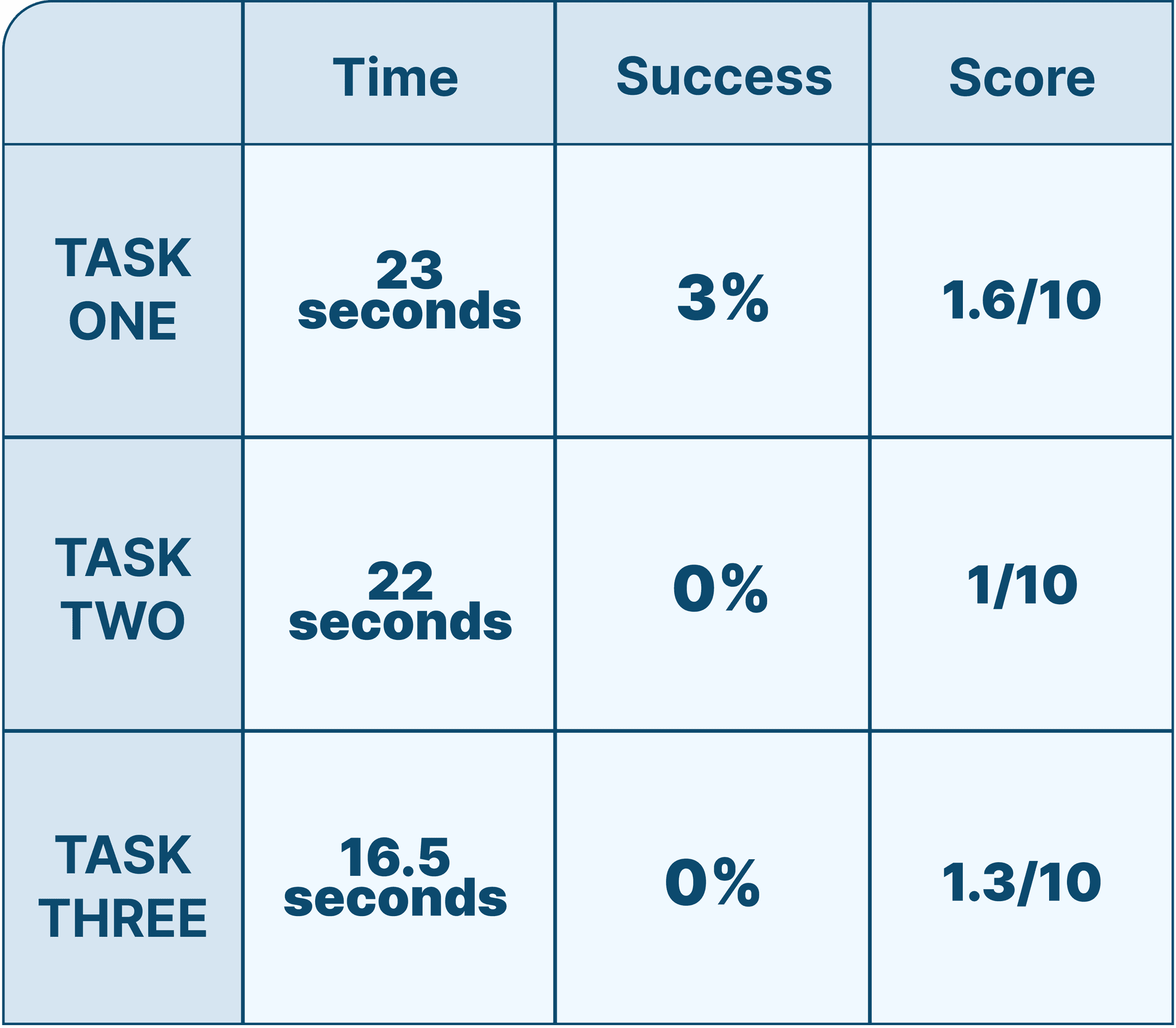
Task & Scenario
We set out to test the existing site using three tasks which got to the heart of the needs of our target user. Later in this report you will see how our design changes improved upon our metrics.
Task 1: You are an undergraduate student currently working on a research project! Check out the list of all of the potential templates you could use.
Task 2: You are researching how people perceive different stimuli. Find the Visual Search Task.
Task 3: You’re creating a project to test the reaction time for different types of stimuli. Find a stroop task and duplicate it.
Used for: Usability Testing, Tree Testing, and User Flows
The Average Scores of 13 Participants
Usability Testing
We conducted an initial usability testing of Gorilla's current website to set baseline datapoints for comparison to our redesign.
Tree Testing
In addition to this, we also wanted to see how it would be if we took design out of the equation and looked only at the taxonomy. In this case, the langugage being used and how users navigate through the site.
The Average Scores of 11 Participants
Initial Gorilla Site Testing
Task & Scenario
We set out to test the existing site using three tasks which got to the heart of the needs of our target user. Later in this report you will see how our design changes improved upon our metrics.
Task 1: You are an undergraduate student currently working on a research project! Check out the list of all of the potential templates you could use.
Task 2: You are researching how people perceive different stimuli. Find the Visual Search Task.
Task 3: You’re creating a project to test the reaction time for different types of stimuli. Find a stroop task and duplicate it.
Used for: Usability Testing, Tree Testing, and User Flows
User Interviews
Who are we designing for?
We conducted user interviews to better understand Gorilla users' needs, pain points, and to gather insights that could inform our design decisions. Our biggest takeaways were powerful quotes from Gorilla User's
Quote's from Gorilla User's
“My professor told us “don’t reinvent the wheel” when designing experiments. ”
“When I jump to the difficult task, the task becomes too difficult that these demos are no longer helpful.”
“I wish it was easier to create my experiments to my personal vision”
“I used Google to find my answers on Gorilla”
“I spent a month and a half learning Gorilla and the same amount of time finishing the experiment and dealing with the data"
“I used Google to find my answers on Gorilla”
“I wish it was easier to create my experiments to my personal vision”
“I wish that I had someone there walking me through it.”
Quote's from Gorilla User's
Meet Jasmine
After conducting our interviews, we revised the user persona that Gorilla had provided. Overall our changes were minor but we decided to highlight the following based on the insights from our interviews:
+Click to view the original Persona!
Key Takeaways
Users have difficulty efficiently navigating Gorilla's website and need intuitive information architecture and taxonomy so they can stay within the Gorilla ecosystem.
Users face challenges with onboarding, learning, and finding information that they need to get started with creating their experiment.
Users often use third-party sites (YouTube, Google) and university faculty to learn how to use the experiment builder and questions that come along.
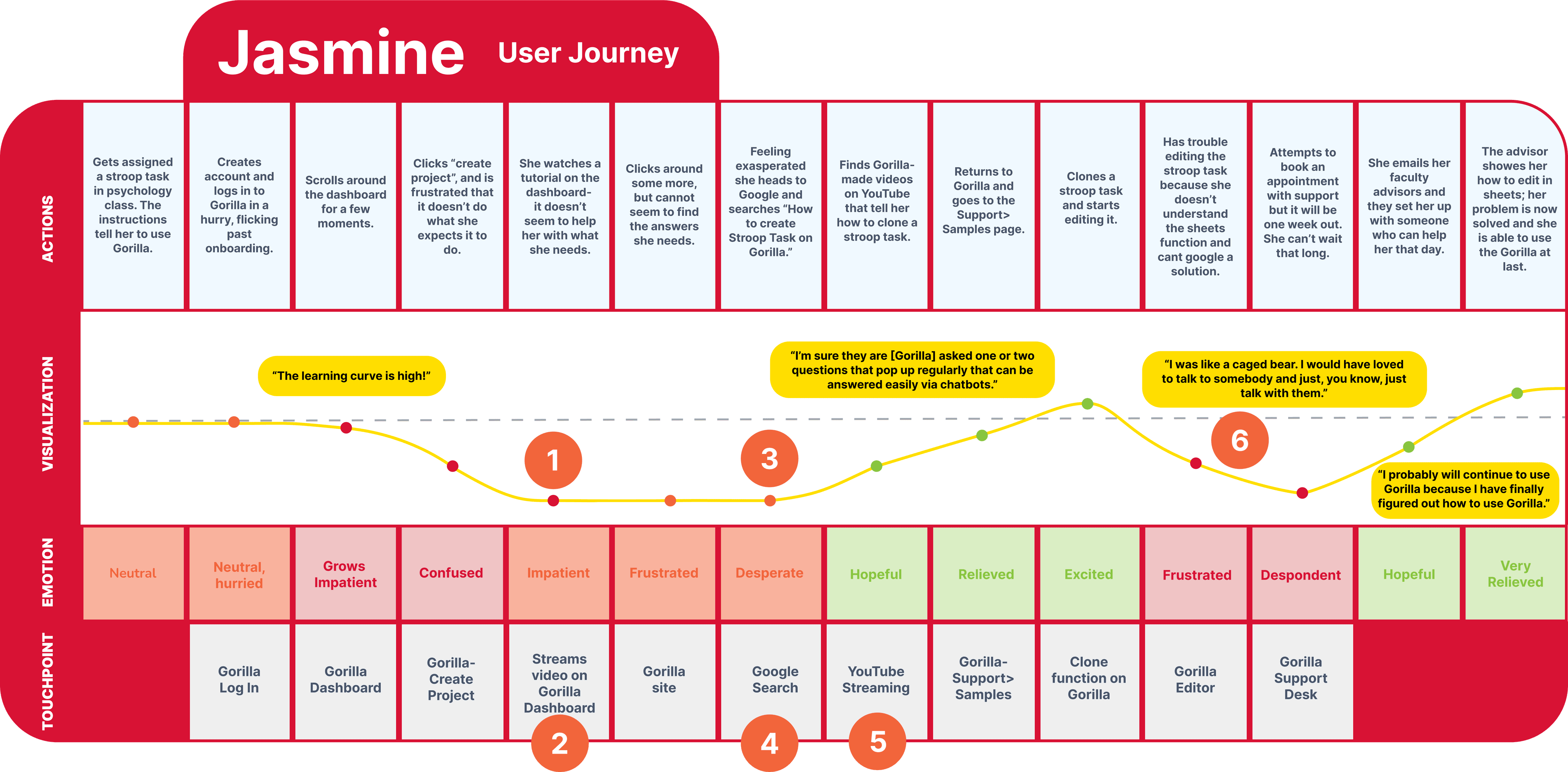
Jasmine's Journey
We leveraged our user persona to also create a user journey to better understand at exactly what points a Gorilla user may struggle when navigating the website, creating their experiments, and finding support.
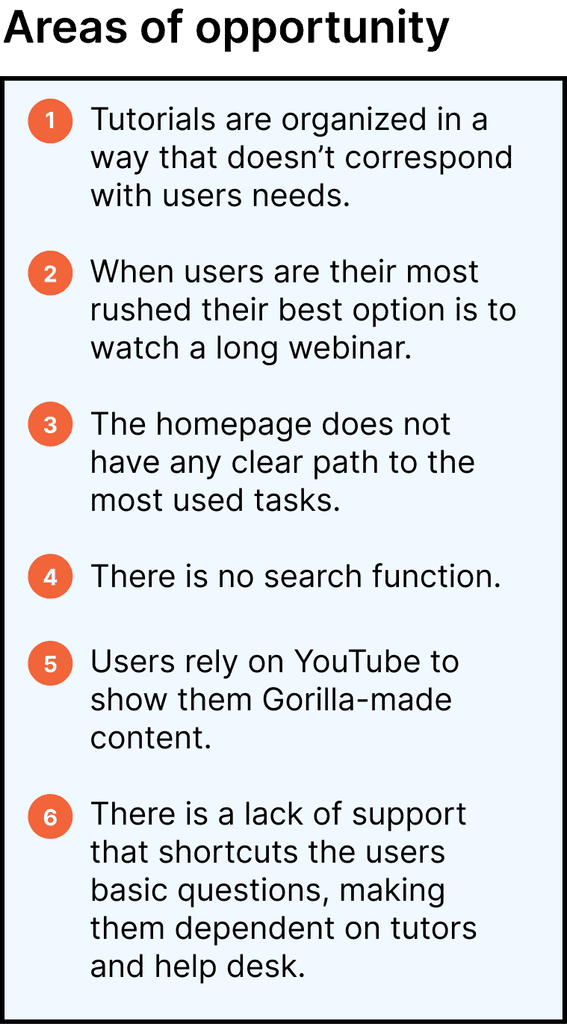
Insights
Users have difficulty navigating Gorilla's Support Pages and often use 3rd party sites to find there answers.
Users need the ability to accurately search for their questions on Gorilla
Users have difficulties discovering information that they need when creating their experiment
Features
Global side navigation for easy access to templates and a Gorilla Chatbot.
Global top nav search bar for easy access and for users to stay in the Gorilla ecosystem to avoid 3rd party sites.
Chatbot function with an ability to comb FAQ and other instructional databases within the existing platform.
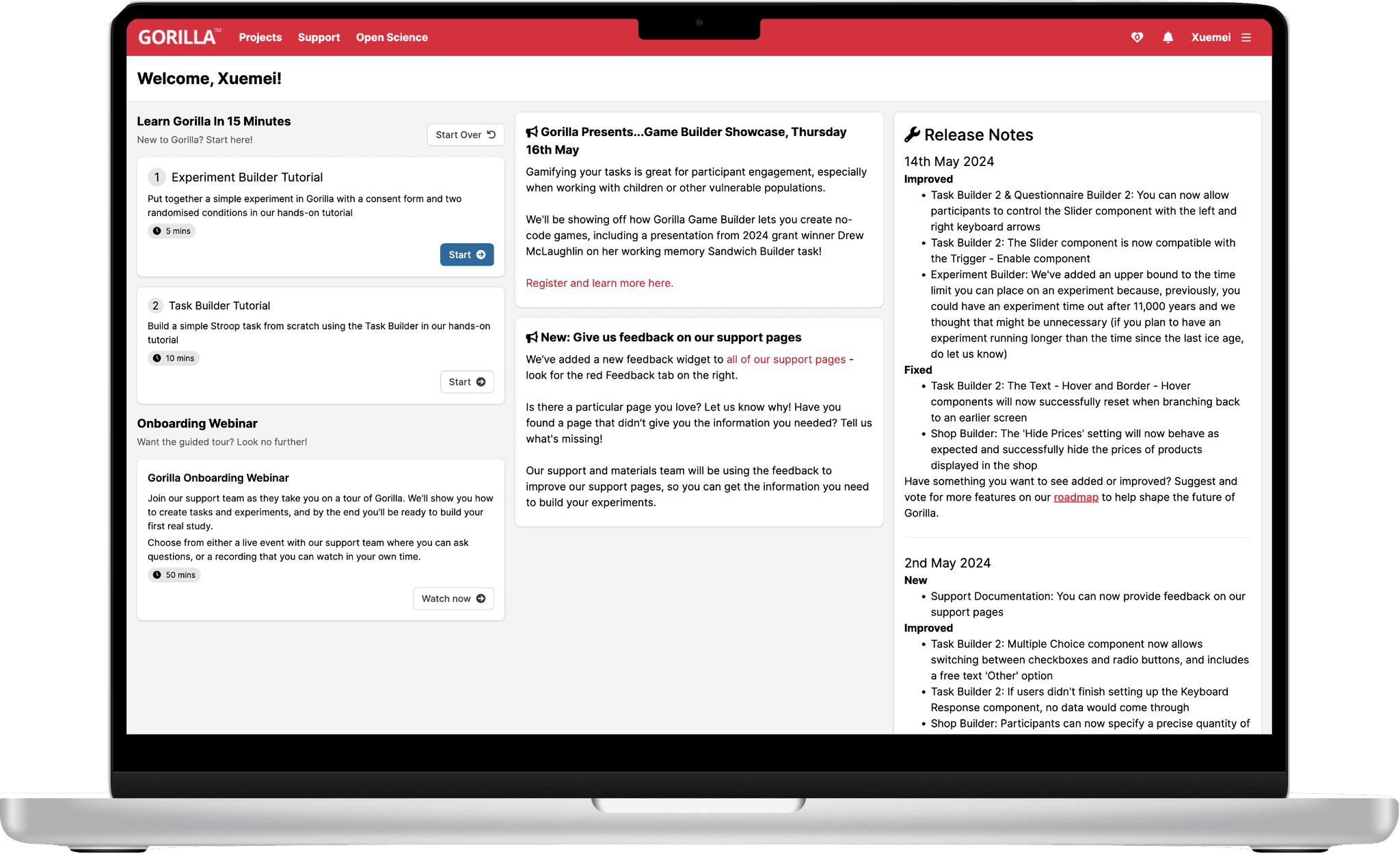
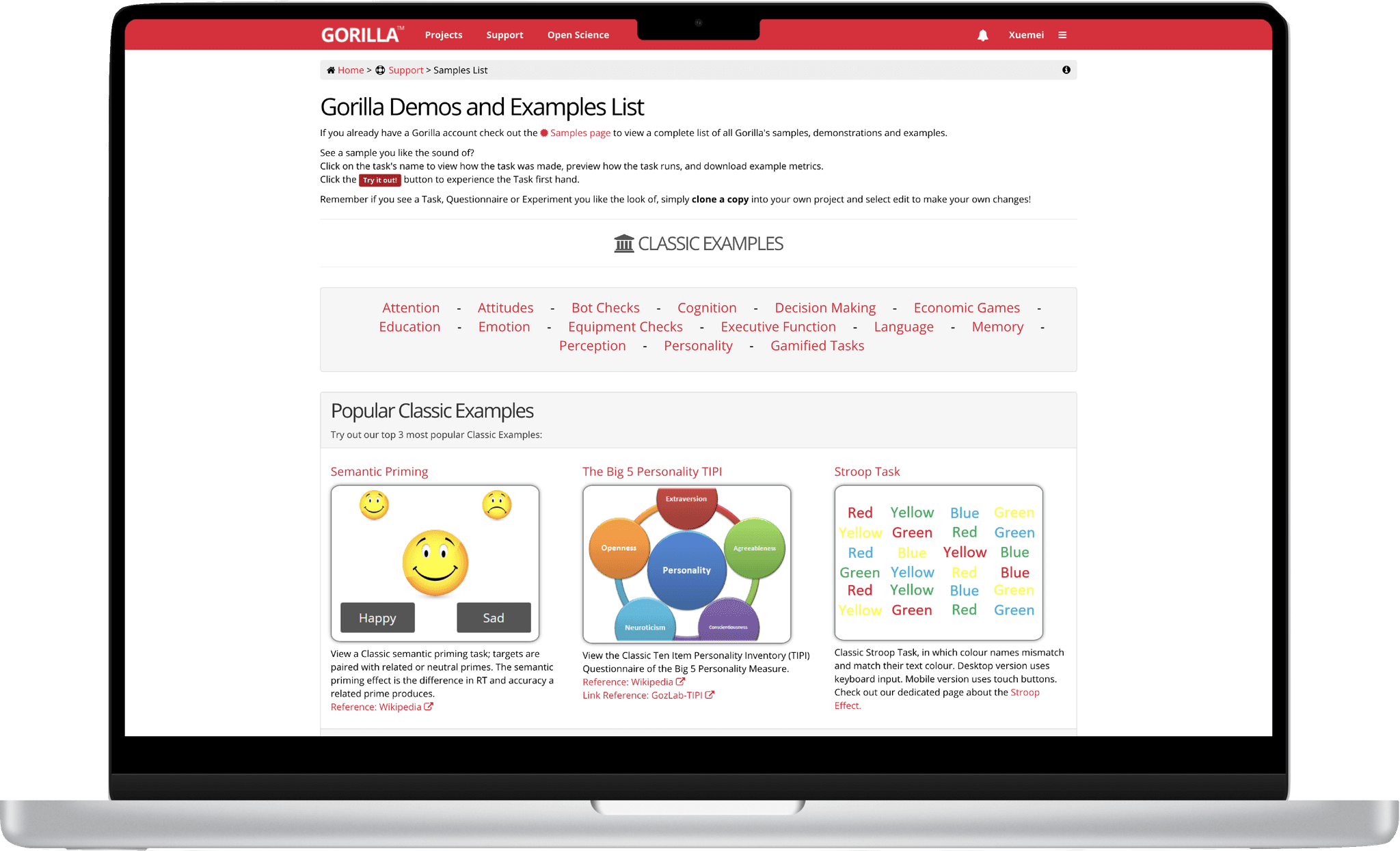
Original Template Gallery
Original Template Gallery
Original Template Gallery
A closer look into our design changes
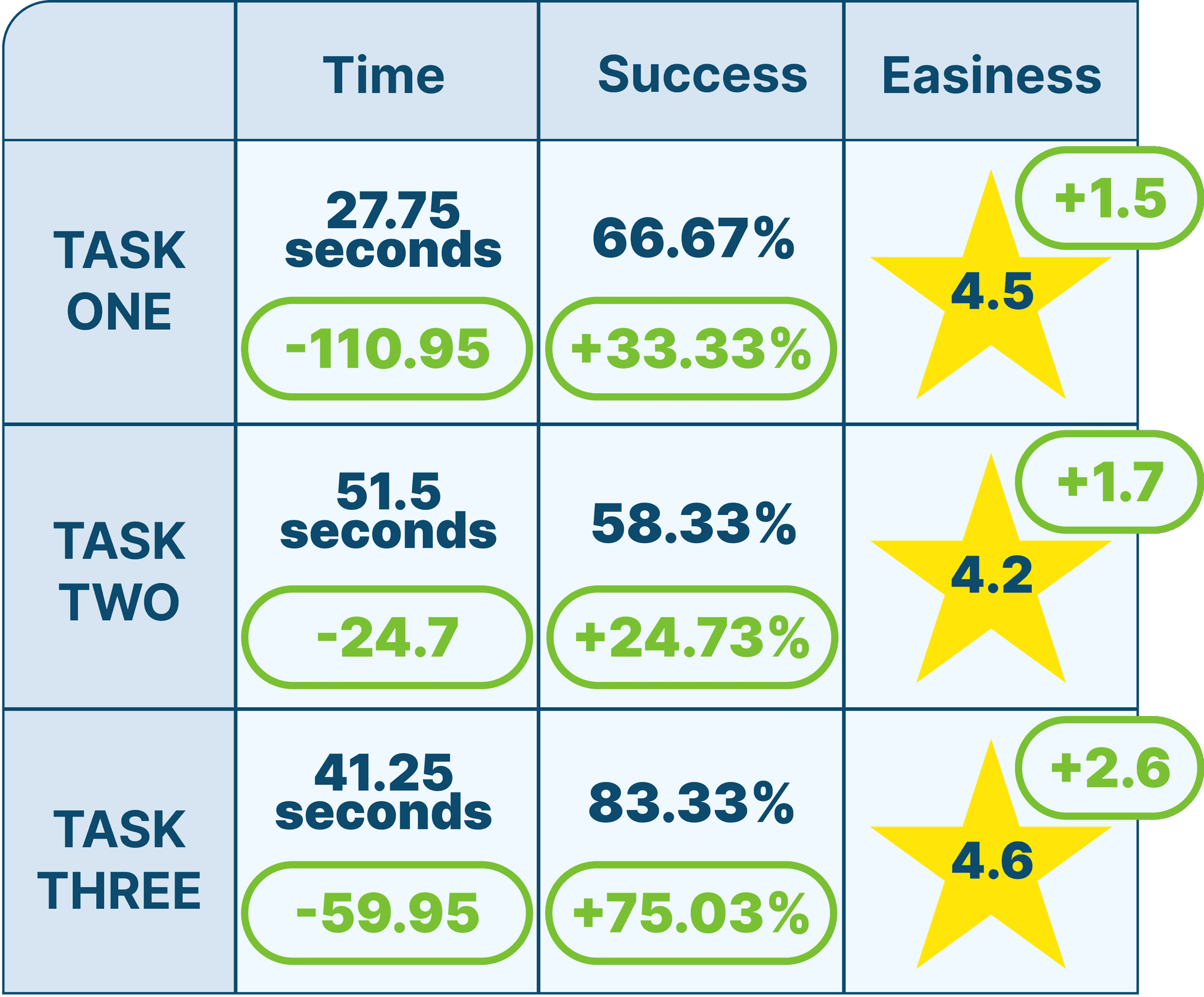
Gorilla Redesign Testing
Iteration & Validation
We conducted 3 iterations of our redesign following up with usability testing for each variation along with a tree test of our final IA change.
The Average Scores of 10 Participants
Usability Testing
Our final round of three usability tests for the redesign showed significant improvements compared to our initial baseline testing.
Check out the full testing results below!
Tree Testing
Additionally, we conducted a final tree test to evaluate our taxonomy changes, which showed significant improvements compared to our initial baseline testing.
The Average Scores of 12 Participants
Handoff to our client, Gorilla
After completing our 3-week sprint, Gorilla Experiment Builder received a comprehensive package of assets including a research report, specification document, presentation deck, Figma prototype, and a style guide. These resources were the accumulation of our design process and outcomes
Feel free to take a look!
Final Thoughts
With our redesign we hope to have realized Gorilla’s value statement of power and simplicity by taking out vestigial elements of the site that were getting in the way of new users’ ability to quickly and efficiently use the most popular functions.
We further leaned into simplicity by allowing the users to quickly and easily search and filter through a complex library of functions, allowing them more efficiently use the tool.
Finally, we have, where we found it necessary, combined and renamed pages to provide a more approachable interface overall.
We think that some of these changes can be implemented incrementally, and that each change stands on its own to better improve usability.
With our redesign we hope to have realized Gorilla’s value statement of power and simplicity by taking out vestigial elements of the site that were preventing users’ ability to quickly and efficiently use the most popular functions.
We further leaned into simplicity by allowing the users to quickly and easily search and filter through a complex library of functions, allowing them more efficiently use the tool.
Finally, we have, where we found it necessary, combined and renamed pages to provide a more approachable interface overall.
We think that some of these changes can be implemented incrementally, and that each change stands on its own to better improve usability.
As of May 28th, Gorilla has been implementing our changes incrementally, Check out their site with the link below!
Interested in working together or looking to chat over coffee?
Shoot me a message and let's chat!
© 2024. Designed by Xuemei
Interested in working together or looking to chat over coffee?
Shoot me a message and let's chat!
© 2024. Designed by Xuemei